Karen.care
Mobile-first design
Story
Karen.care is a task management application focused on organizing and prioritizing care for aging loved ones. This process can be confusing and overwhelming; having a proper plan and guidance makes all the difference.
Overview
Karen approached our team with their desktop platform and asked us to integrate it into a native, Mobile-First design. We created a rapidly prototyped solution which reduced cognitive overload, improving usability and repeat engagement.
My role: UX Designer & Strategist
Team: Cami Rose & Christine Tayaba
Tools: Sketch, Adobe XD, Principle, InVision, Whiteboard, Slack, Asana, Hotjar, UserTesting.com
Project scope
Karen already has a robust desktop beta in place, but is unsuccessful in creating return users.
How can we increase the conversion rate of active to returning users?
Research & analysis
Using the abundant data already available from Karen, we analyzed Hotjar statistics and UserTesting.com results. We found that the information and tools Karen provides are extremely helpful and desired, but are presented in a confounding manner which discourages users from coming back. We synthesized a persona based on this research and our target users to use as a baseline for all our design decisions moving forward.
Meet Fran,
Fran is a 56 year old HR Director. Her father is aging quickly and she wants to ensure he is financially secure and happy. Unfortunately, she doesn't know where to start and doesn't have much free time. Her brother seems to have no interest and is unhelpful.
How can we help Fran feel comfortable and confident with Karen in providing care for her father?
Fran's journey
Before ideating for the mobile application, we compiled a user journey map highlighting major points of confusion from the UserTesting.com data.
We found four areas of improvement to work on for Karen.
Brand Clarity
What is Karen and who is it for?
On-boarding & Flow
Initial on-boarding is heavy and tedious, and there is no easy way to learn how to use the interface
Dashboard
Unable to differentiate between tasks and categories
Task List
Users flooded by huge task list with confusing functionality and customizability
From these insights, we formed three target goals:
Goals
Create a seamless on-boarding process that is easy to understand, and gives users the option to go at their own pace.
Determine the optimal flow for users to complete the customization of their experience.
Implement prioritized features that will increase the conversion rate of active to returning users.
Ideation & rapid prototyping
Competitor analysis
With our goals in mind, we did extensive competitor research to see how others tackle these challenging problems. We devised a chart which scored each company on a scale of 1 to 4 for each category (4 being the best).
Design studios
We visualized and conceptualized ways to improve Karen based on elements from the highest scoring categories. We combined our favorite aspects from each of our designs.
Iterations 1, 2, & 3
These studios led to the initial wireframes for our prototype. Each iteration we did more research, held more design studios, and got user feedback to incorporate into each successive design.
Final iteration
This was a fluid process we repeated many times until we arrived at our high fidelity mobile app mockup.
We chose a rapid prototype approach as time was tight and there were a multitude of ideas we were trying to construct. This allowed us to brainstorm frequently and test and validate our ideas quickly. If someone was designing, another would be researching, and the third would be getting user feedback. We alternated roles and collaborated often to utilize the best ideas from all of us.
This proved an effective approach as we were able to get valuable usability tests and feedback to implement into our design solutions before presenting to stakeholders.
Design solutions
Let's explore some of the solutions we came up with which address the four areas of improvement and three goals we set out to achieve.
Brand clarity
Users struggled to understand exactly what Karen was and how it could be used. Mint and Oscar both use 3 key phrases to succinctly sum up their product so there are no questions about their services.
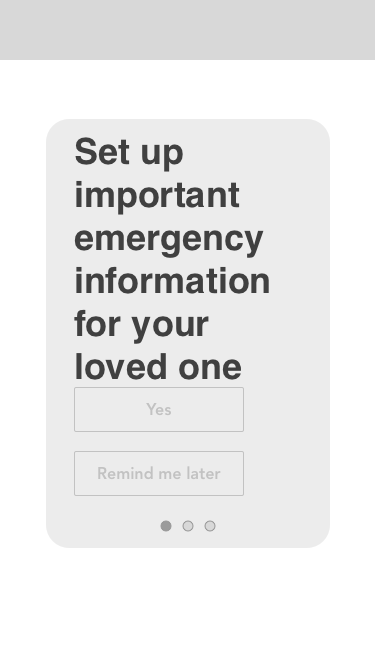
In the same vein, we established a 3 step introduction for Karen providing strong brand clarity.
On-boarding & flow
Originally, the on-boarding process was overwhelming and heavy. It required lots of personal information without guarantee of privacy or indication of what it was for. It's important to be sensitive to the difficult emotions such a trying topic can incur.
We formulated a gentle guide for first time users so their initial experience with Karen is light and warm. Introducing them to the value and functionality of the app, while allowing them to explore at their own pace.
Dashboard
Users were unable to differentiate between tasks and categories, a core function of the app. In mobile design, it's important icons are big enough for the thumb to click comfortably as the frustration and confusion from mis-clicking can detract from the experience. This is especially true when the target users are less tech-savvy such as those of an older age group.
The icons were redesigned, made larger and spaced properly. Confusing numbers and statistics were redesigned or removed, and the on-boarding process now clearly illuminates the differences.
Task list
In the beta, users were overloaded with a hefty task list that was not intuitive. There were too many options available which can lead to cognitive overload.
We wanted to make sure the core feature set was easy to interact with and provided clear calls-to-action that weren't crowded or unnecessary.
Mobile prototype
Here's a video demonstrating the seamless on-boarding process we developed, and the improved flow and usability of Karen.
These animated screens were put together in Principle to show the potential interaction design that could take place within the app.
Testing
Takeaways:
Overall, users were very pleased with the functionality and flow of Karen. They liked the freedom to explore the app at their own pace, and appreciated the warmth and privacy Karen provides for such personal information.
All users loved the on-boarding guide and tips, but because of the color scheme, the tutorial boxes blended with various elements of the app so it wasn't always clear what to do next.
Some categories provided pause. The wording of "End of Life" made one user very sad and the "Caregiver" category people confused with their own profile.
Users expressed interest in receiving guidance, or expert help, through Karen. This could be a great way to monetize and gain repeat engagement.